前回までで、独自ドメインmohlog.comとグローバルIPアドレスを紐づけて、インターネット経由で自前Webサーバーにアクセスできるようになりました。
今回は、そのアクセスに応えられるように、WebサーバーであるSynologyNASにWebポータルサービスを追加・設定します。
Webサービスポータルの追加
WebサーバーとしてSynology製のNASを利用しています。
また、すでに他のドメインでWebサーバーを運用しているため、必要なアプリケーションはインストールされ、揃っている環境です。

SynologyNASで、Web Stationを起動します。
新しいWebポータル作成

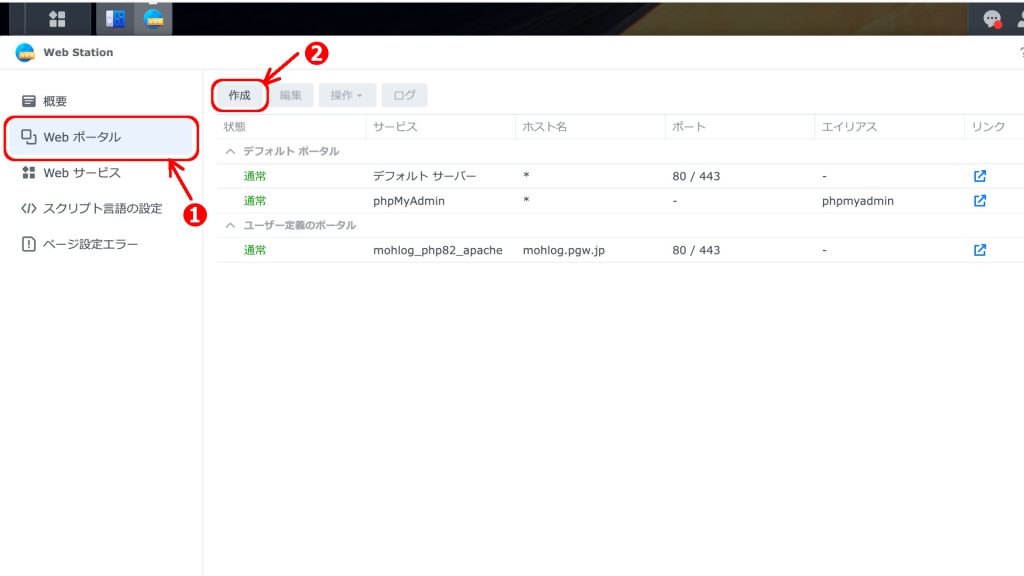
- 左のリストから、「Webポータル」を選択
- 「作成」をクリック

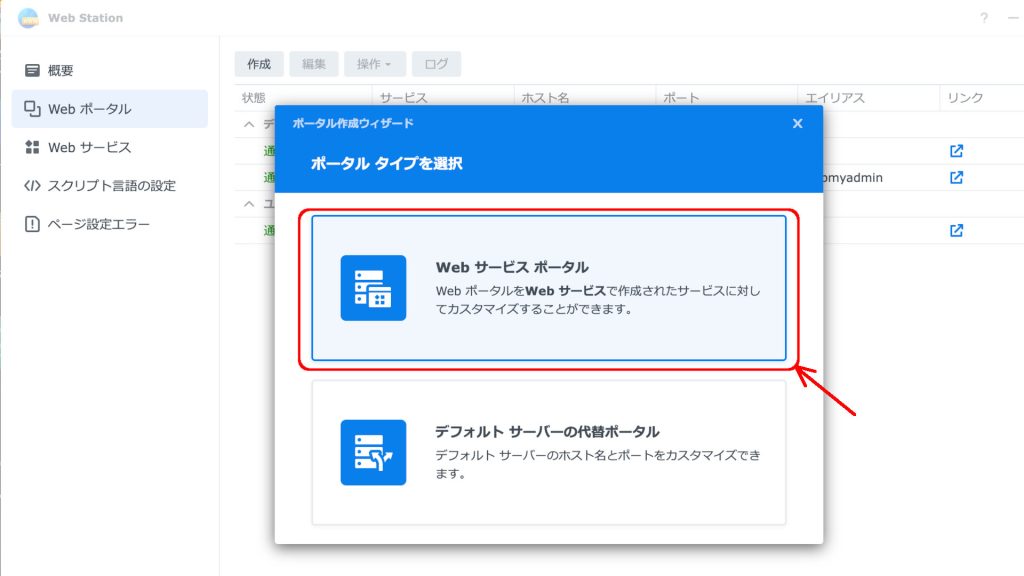
「Web サービス ポータル」をクリックします。
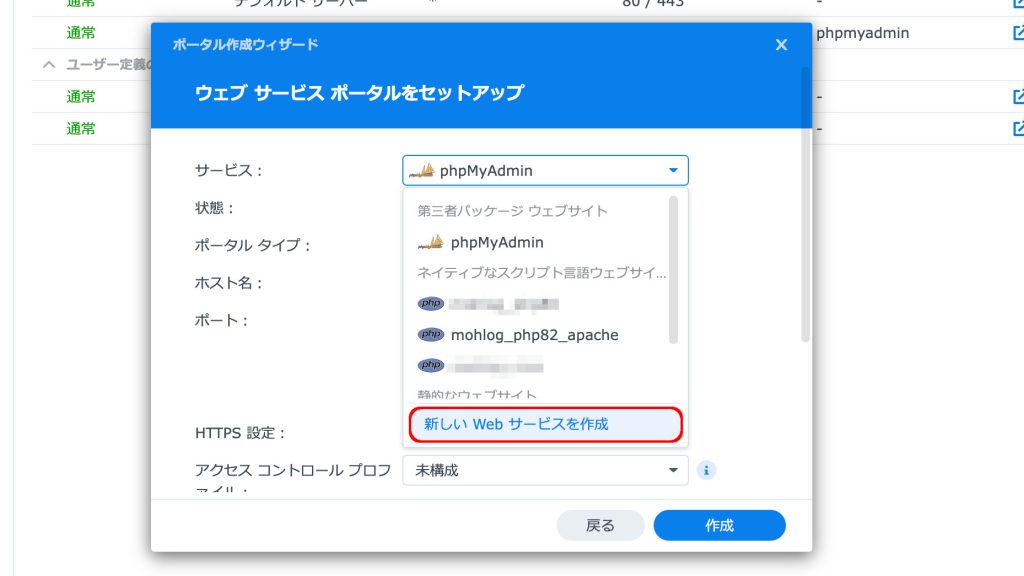
Webサービスを選択します。
今回は、接続テストのため「静的なウェブサイト」を設定します。WordPressは動的なウェブサイトになりますので、ここで紹介する方法とは異なります。

サービスの欄にリストアップされるサービスから、選択します。

リストから、「新しいWebサービスを作成」を選択します。
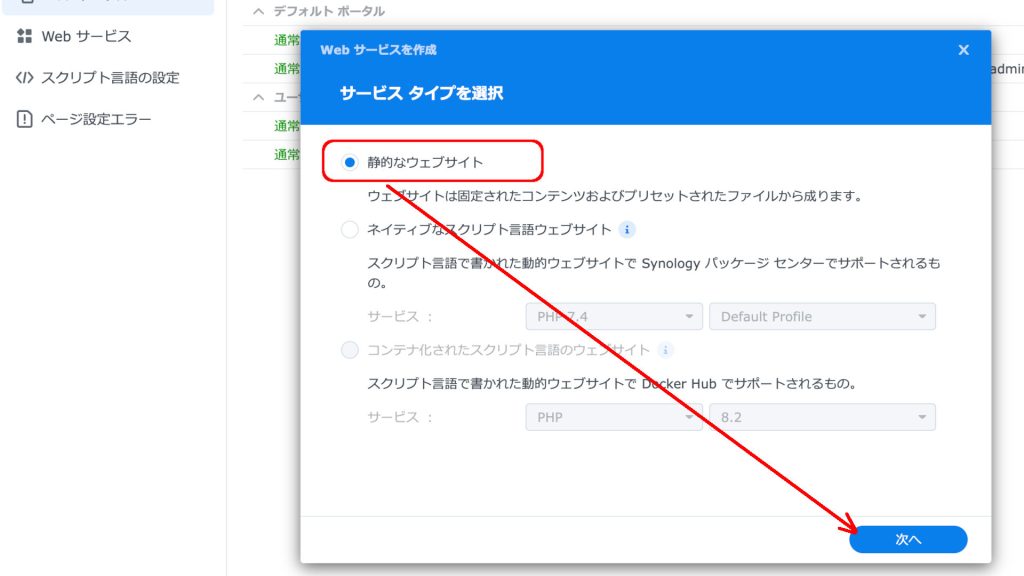
新しいWeb サービス 作成

今回は、接続テスト用に「静的なウェブサイト」を作成します。選択して、「次へ」をクリック。

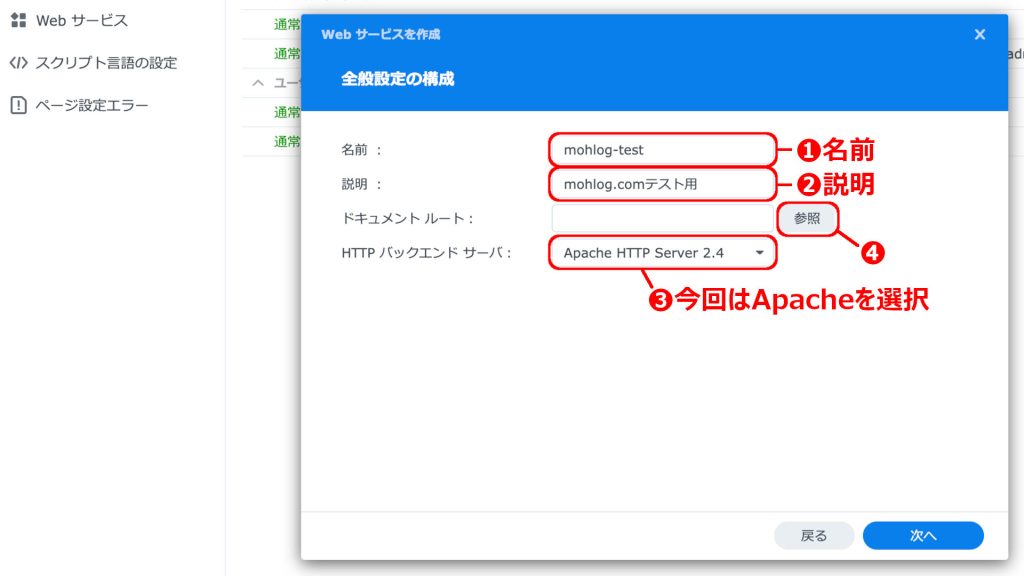
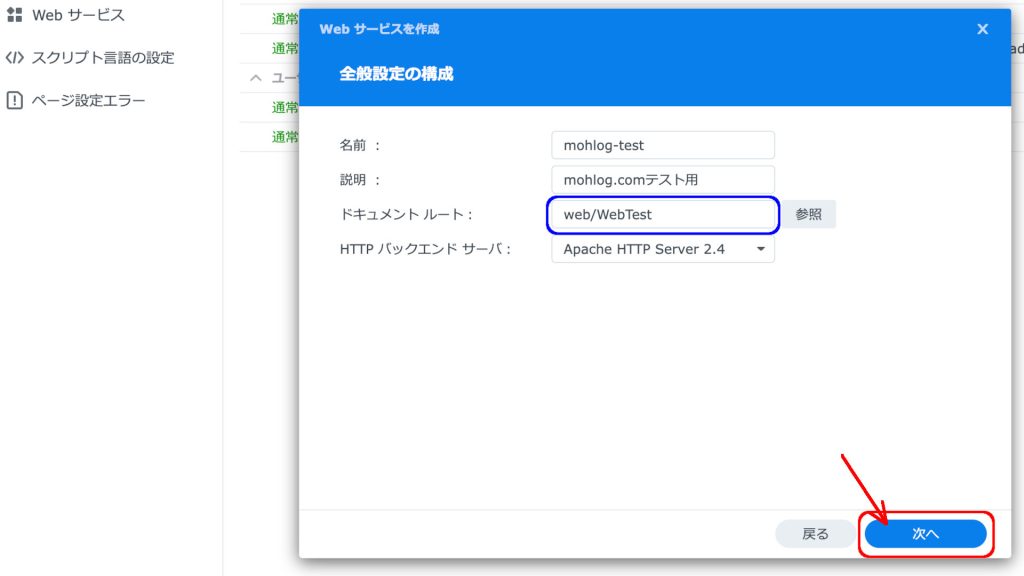
- 名前:識別用の名前です。なんでも良いです。今回は「mohlog-test」としました。
- 説明:ここもなんでも良いですが、記入しておいた方が良いです。あとでなんのために存在しているのか、わからなくなります。今回は「mohlog.comテスト用」としました。
- HTTPバックエンドサーバ:使用できるものがリストアップされるので、選択します。ApacheとNngixがありますが、Nngixは馴染みがないので、いつもApacheを選択しています。
- ドキュメントルート:Webサイトデータを保存するフォルダを指定します。「参照」をクリック
ここで設定した内容は、あとからも変更できます。

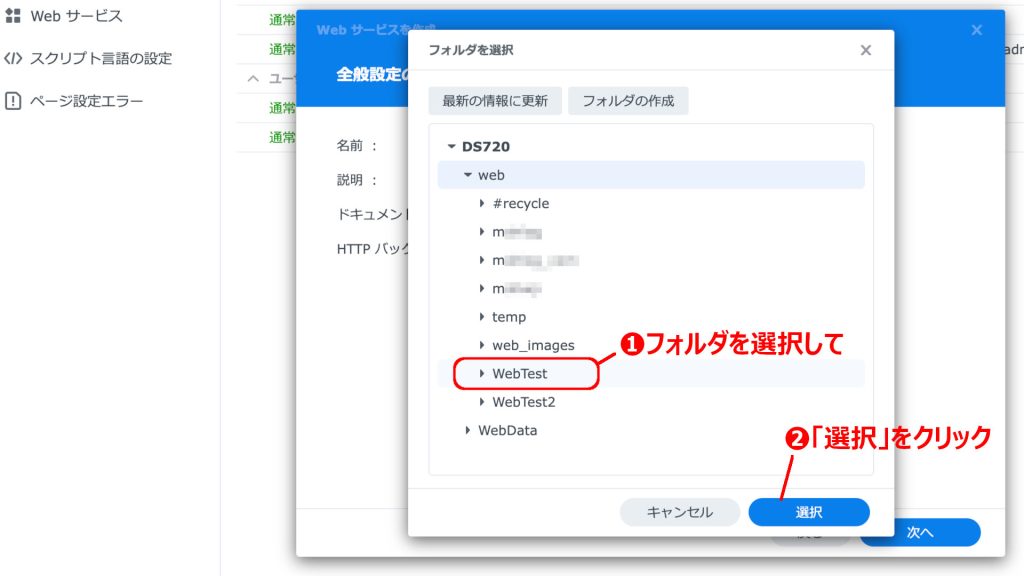
手順は、
- フォルダを選択(今回は「WebTest」を選択)
- 「選択」をクリック
ドキュメントルートは、このウィンドウ上で「フォルダの作成」で作成することもできます。

ドキュメントルートに、選択したフォルダが反映されていることを確認し、「次へ」をクリックします。

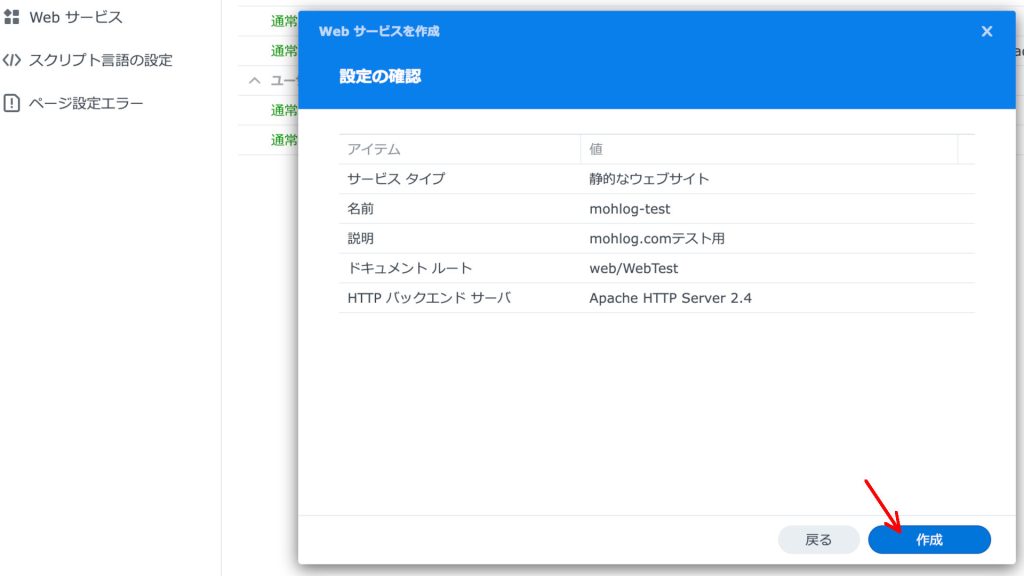
一通りの設定内容が表示されるので、確認して「作成」をクリックします。
Webポータル作成 の続き
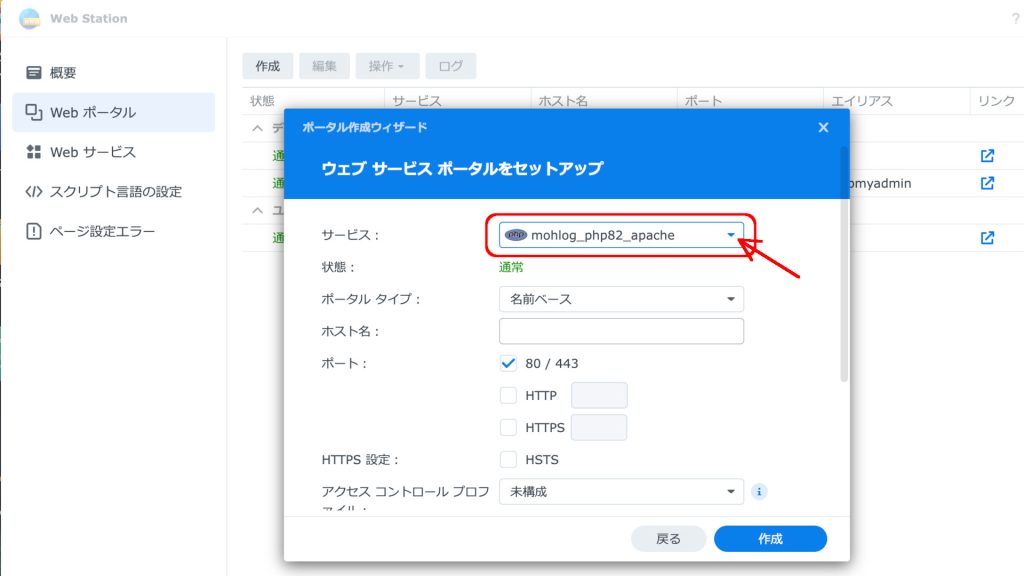
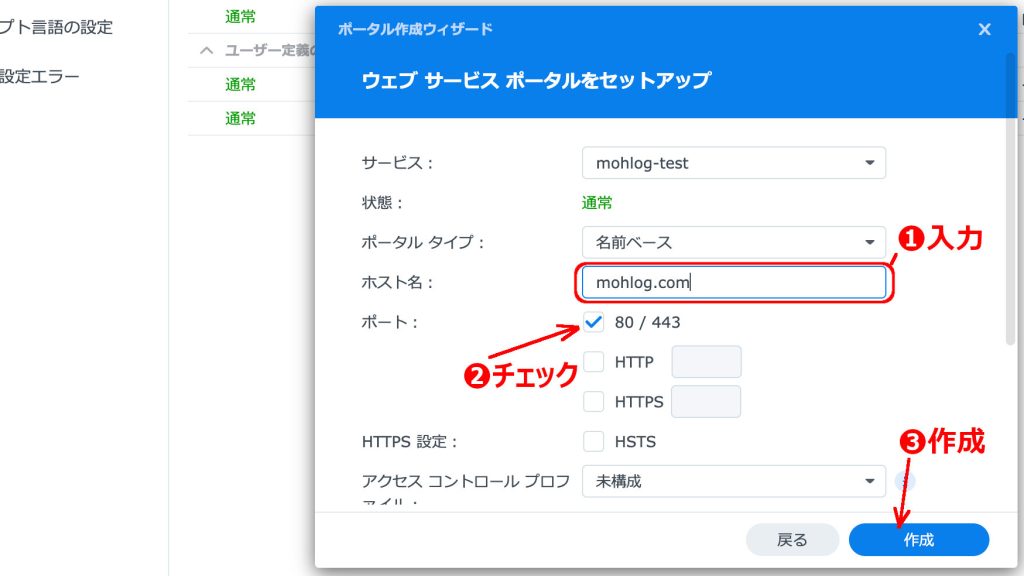
サービス欄が、作成した「mohlog-test」に変わりました。引き続き、必要情報を入力します。

- ホスト名:https://〇〇.△△.□□ の 〇〇.△△.□□ の部分を入力します。今回は、「mohlog.com」
- ポートは、80/443 にチェックを入れます。
- 「作成」をクリック
これで設定は完了です。
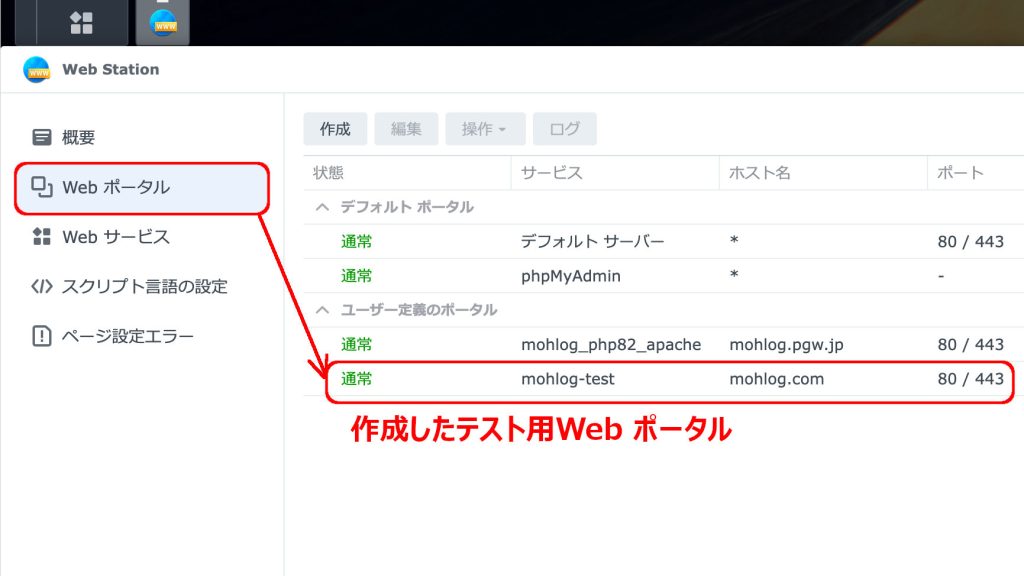
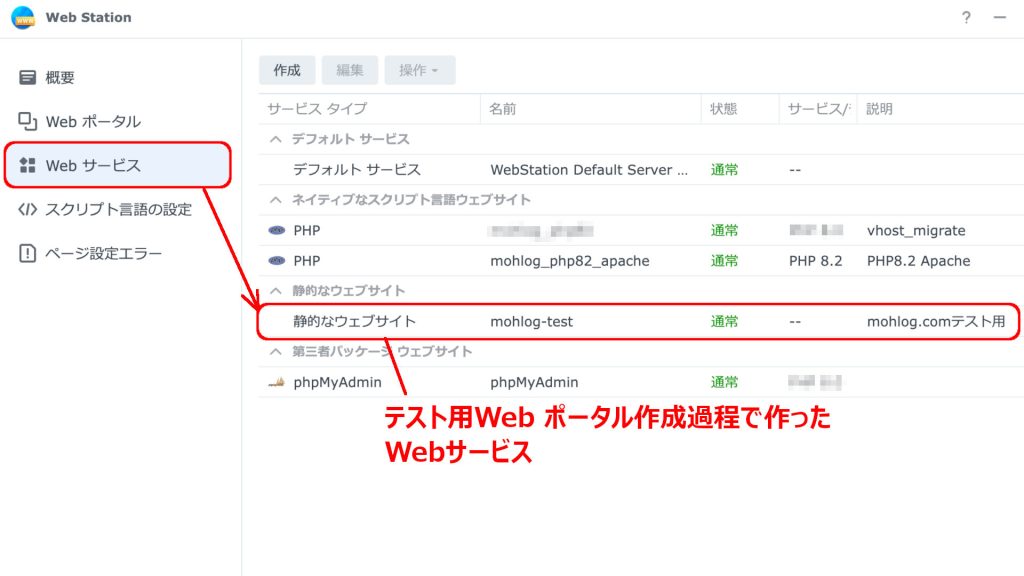
作成結果

作成したWebポータルがリストに表示されています。

作成した、Webサービスがリストに表示されています。Webサービスはここで直接作ることもできます。
たとえば、「mohlog-test」と「mohlog-Published」という2つのWebサービスを作っておいて、Webポータルで、どちらを使うかを選択することで、簡単に切り替えることができます。
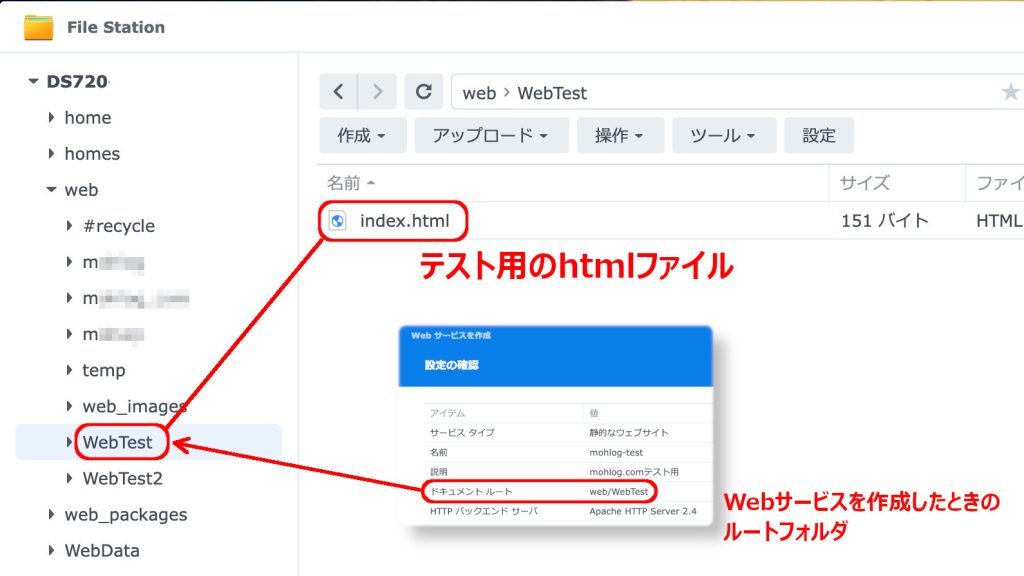
テスト用のindex.html 作成
Webサイトを入れるフォルダ(ドキュメントルート)の中がからっぽなので、テスト用に「index.html」ファイルを作成します。

SynologyNAS上で、Webサービスを作成した時のルートフォルダ内に、「index.html」という名前のファイルを作ります。
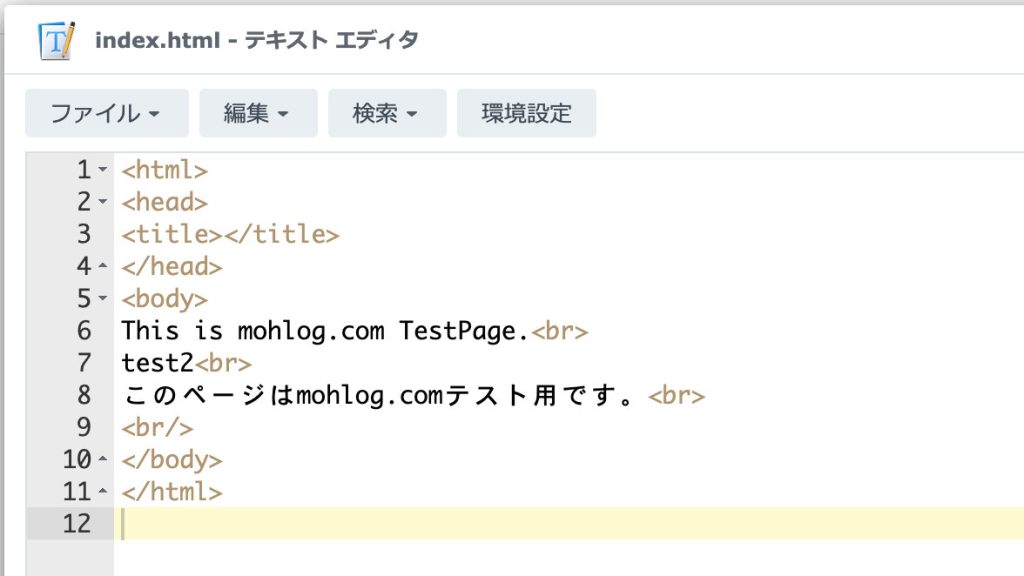
内容は以下のようにしました。表示テスト用なので、シンプルです。

次は
ここまでで、ブラウザから、「http://mohlog.com/」 で用意したテスト用のindex.htmlが表示できるようになっているのですが、実際に接続すると、ブラウザからセキュリティ警告がでます。
これは、httpsの設定ができていないためです。
次回は、その設定を紹介します。








コメント