はじめに
タイトルロゴ作りました。所要時間2時間ぐらい。
画像処理ソフトのGIMPを使いました。
ロゴ文字

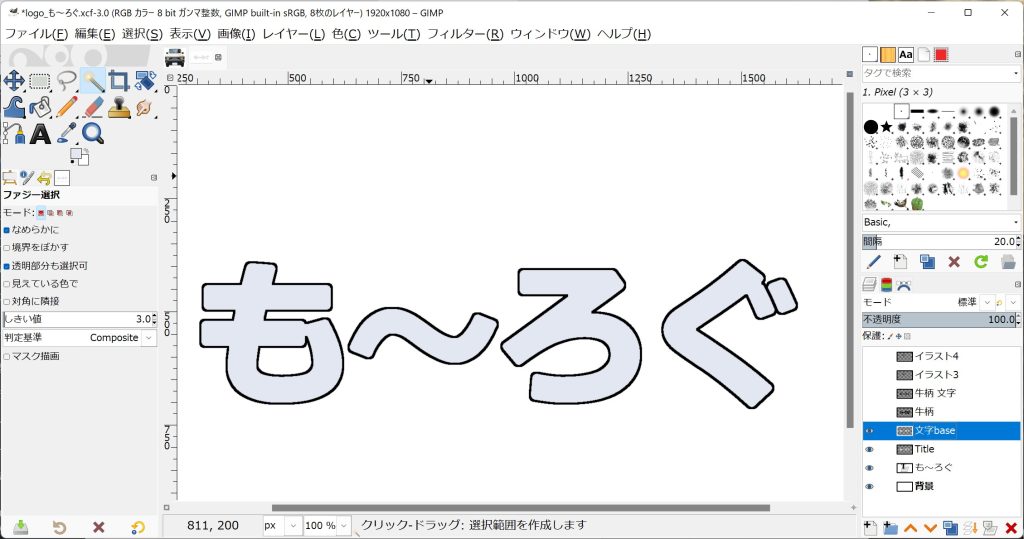
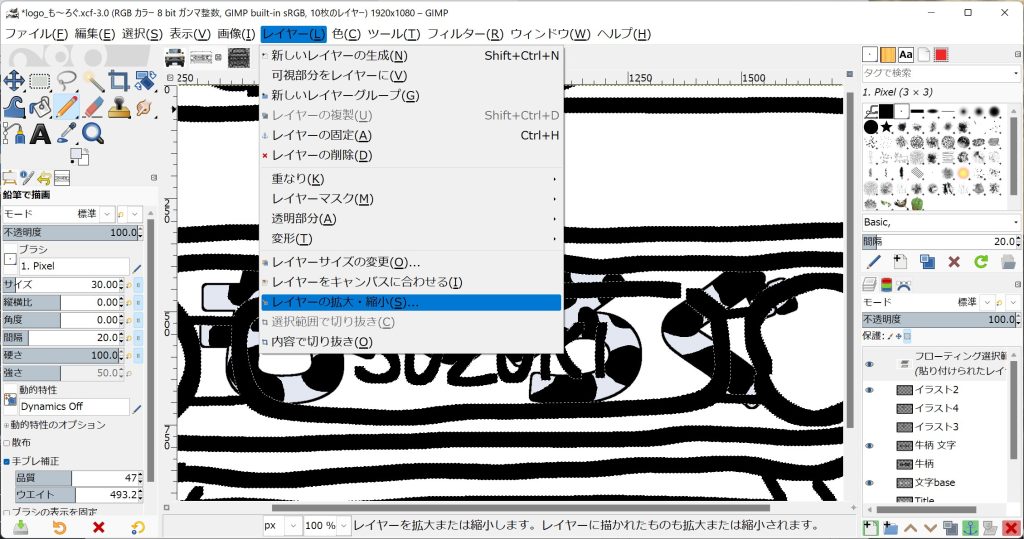
文字を太くします。
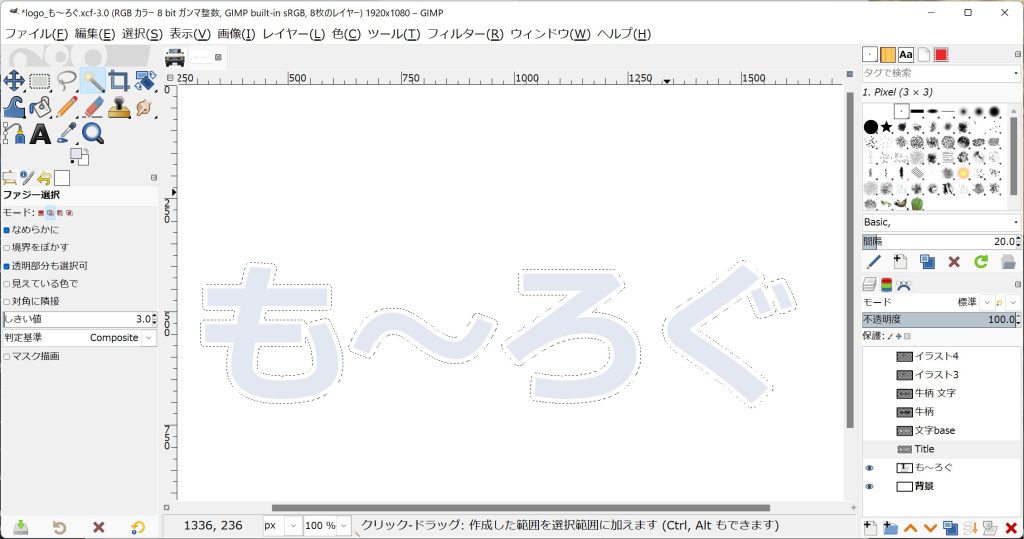
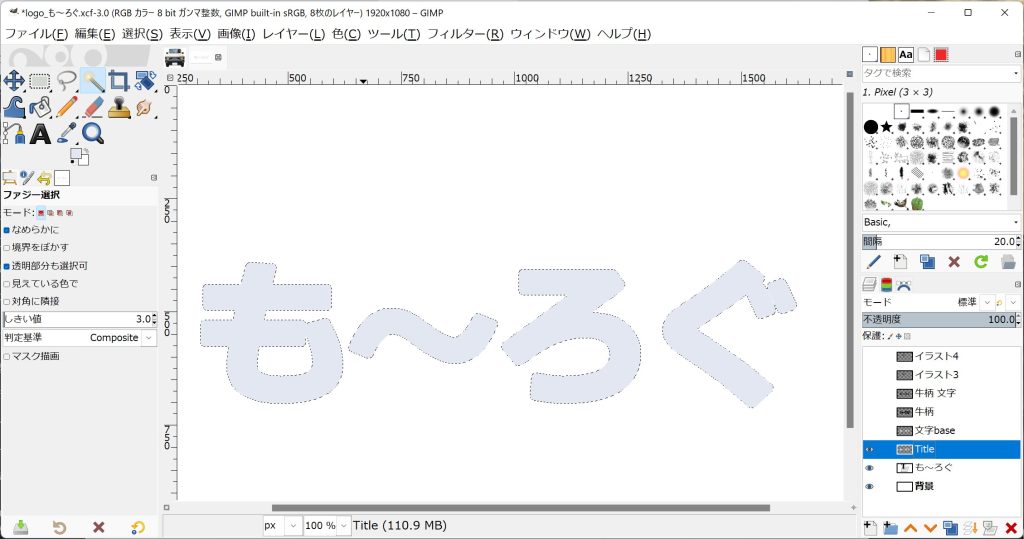
[ファジー選択]で、文字を選択します。すべての文字を選択するには、Shiftを押して各文字をクリックします。
そのあと、メニューの「選択」ー「選択範囲の拡大」で、適当な大きさになるように拡大します。

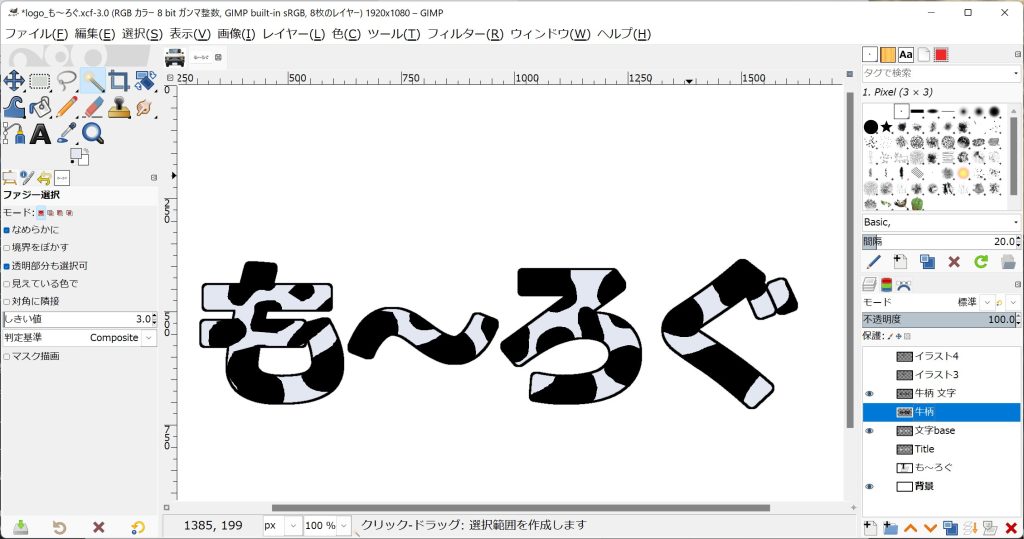
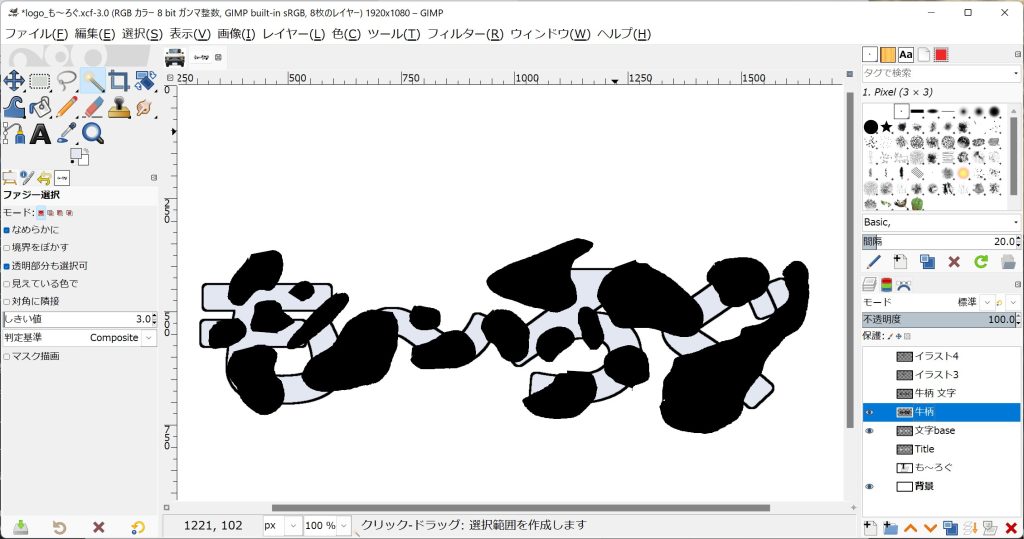
牛柄を切り抜きます。
レイヤー「牛柄」を複製した「牛柄文字」をつくります。「牛柄」は、不可視にしておきます。
レイヤー「タイトル」を選択して、文字を選択し、メニュー「選択」ー「選択範囲の反転」をします、
レイヤー「牛柄文字」を選択、メニュー「編集」ー「消去」(もしくはdeleteキーを押す)します。
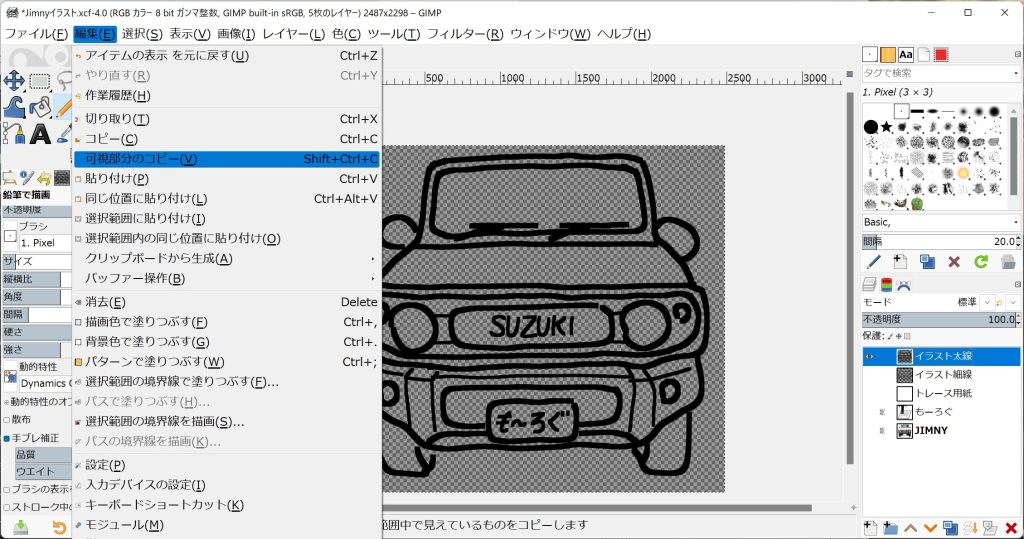
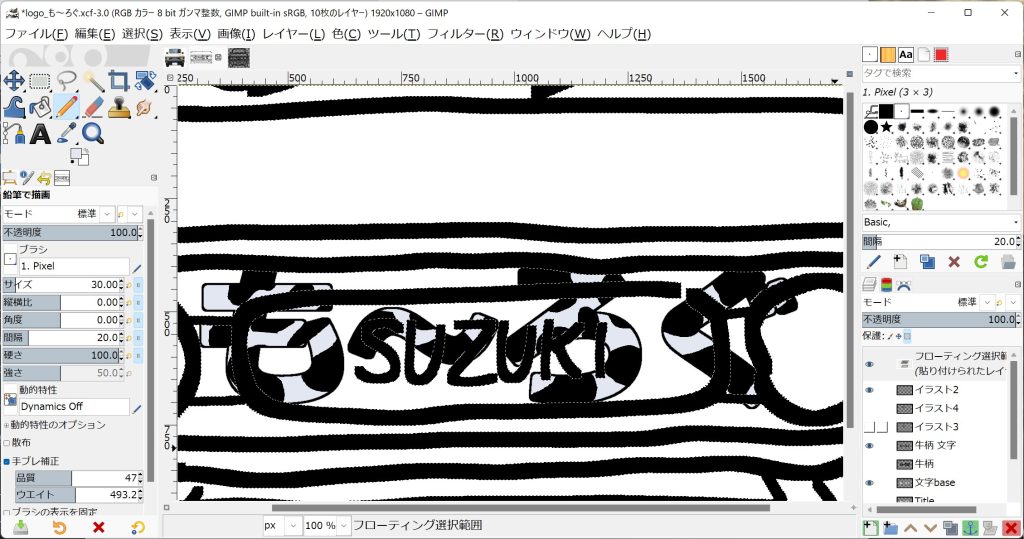
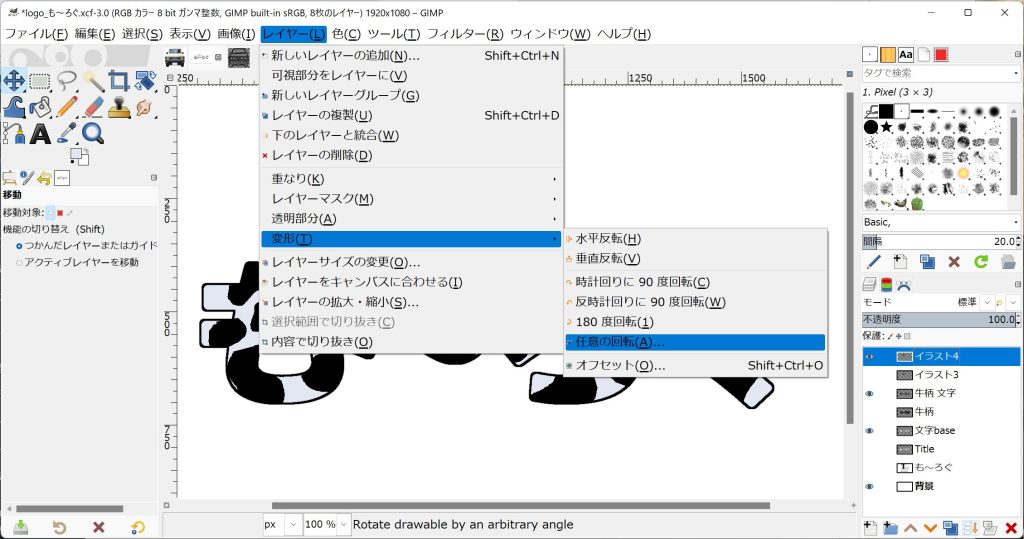
イラスト合体

こちら、で作ったイラストを合体します。
メニュー「編集」ー「可視部分のコピー」で、イラストをコピー。
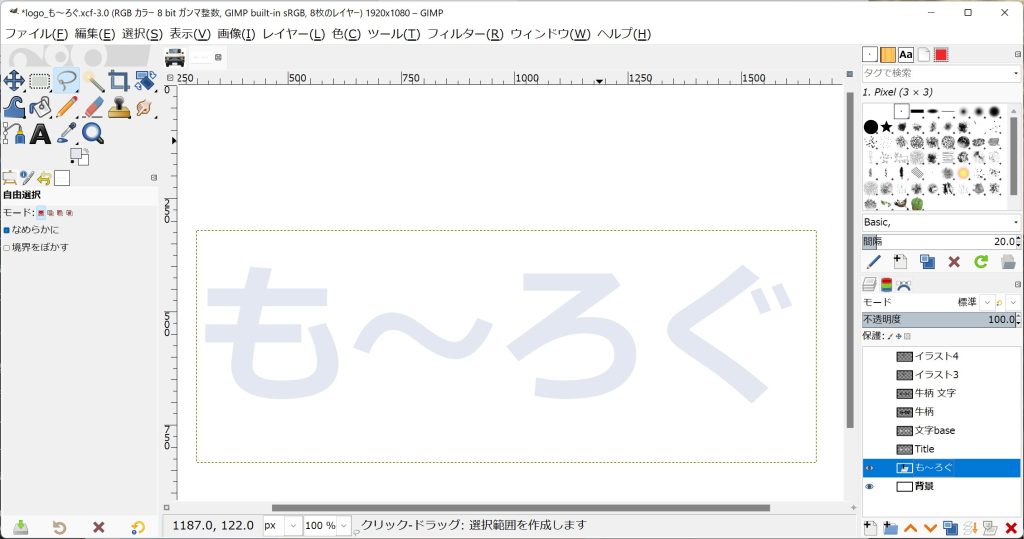
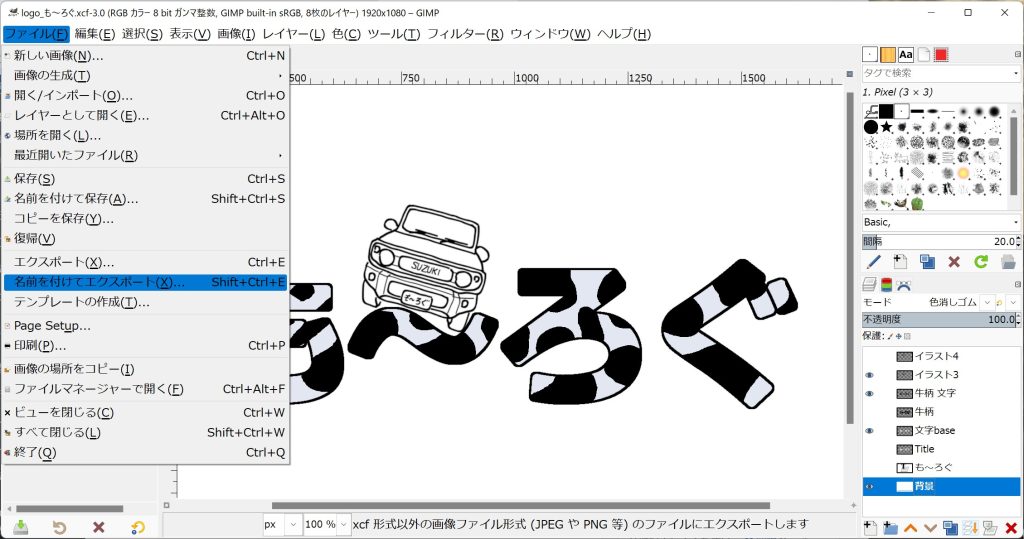
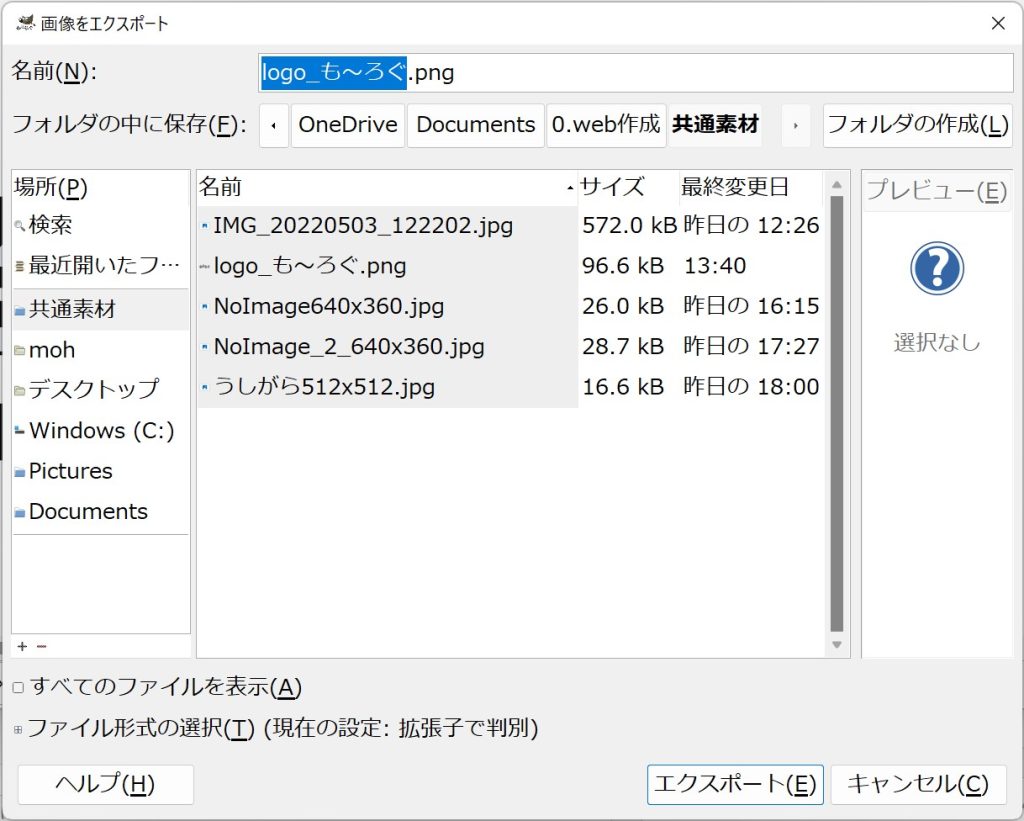
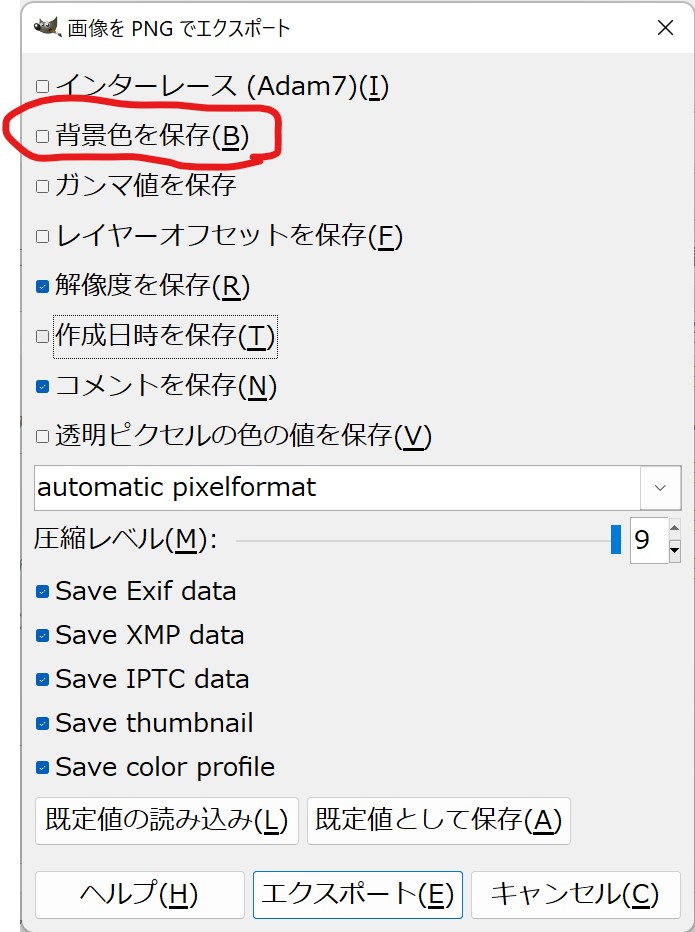
書き出し
背景を透明に書き出します。

















コメント